Exemples & entrainements

Cette semaine, le Hackaviz 2020 organisé par l’association Toulouse Dataviz démarre ! Libération des données le 12 mars.
Un Hackaviz ? Kézako ? C’est un concours de visualisation de données en temps limité, seul ou en équipe, doté de récompenses, ouvert à un très large public.
Le principe ? Tu as 10 jours pour raconter une histoire avec des graphiques (seul ou en équipe) à partir d’un jeu de données original qui regroupe des données ouvertes concernant les communes de la région Occitanie.
Si tu n'es pas encore inscrit, c'est par là !
Pour t’accompagner dans cette aventure, on te concocte une newsletter hebdomadaire à lire en 5 minutes avec des ressources (présentées pour la plupart lors de nos meetups 😊) pour approfondir le sujet : de vraies petites pépites !
Le mot d'introduction
Comme le démarrage est proche, on clôture cette série de newsletters avec du concret ! On a vu dans la première édition qu'en fonction de la question, plein de visualisations différentes étaient possibles. Mais pour une même question, aussi ! L'exécution, les outils, les choix de présentation diffèrent. Et c'est en exerçant son œil sur des cas pratiques qu'on en tire des apprentissages. Cette semaine, on t'amène à voir plein d'exemples.
Des galeries de visualisation
Alors bien sûr certains ont un niveau plus avancé que d’autres dans la visualisation de données et la maîtrise d’outils, mais chacun a sa chance, même celui qui voudra utiliser un papier et des crayons de couleur ! Le plus important est de réussir à faire passer son message et sans essayer de tromper le jury 😉
On ne vous avait pas menti dans la newsletter « Comment visualiser ? », on va encore parler de Yan Holtz qui a créé pas moins de 3 galeries de visualisation de données avec le code disponible en :

Pour bien choisir les couleurs
Savez-vous que nous ne sommes pas égaux devant les couleurs ? Certaines ont notre préférence, d'autres nous déplaisent ou provoquent notre colère, nous voyons alors rouge ou rions jaunes et devenons blancs.... Mais certains d'entre nous ne peuvent se représenter ces couleurs, puisqu'ils ne les perçoivent pas, étant atteint d'une des nombreuses formes de Daltonisme. Selon les sources, 7-10 % des hommes et 0.5 % des femmes en souffrent, ce qui fait quand même un nombre potentiel de lecteurs qui pourraient ne pas apprécier vos choix de couleurs. Pour éviter cela, l'équipe du TDV vous propose d'utiliser différents outils de vérification :
- ColorBlindly est une extension Chrome qui vous permet de voir comme un Daltonien
- ColorOracle, permet aussi de voir comme un Daltonien, mais cette fois tout l'environnement de travail (Windows ou Mac) est dé-colorisé.
- Sous R, il existe des palettes, ColorBlind , Viridis, qui permettent de générer des graphiques utilisant des couleurs différentiables par les Daltoniens.
- De nombreux outils existent pour tous les logiciels. Il suffit d'y penser avant toute création.
Enfin quelques conseils simples :
- Utilisez des couleurs avec des contrastes forts (ou utilisez des textures différentes, ou des symboles différents, si cela s'y prête) pour vos graphiques
- Evitez les associations rouge-vert ; vert-marron ; vert-bleu ; bleu-gris ; vert-gris
Et si les couleurs vous intéressent, lisez les livres de Michel Pastoureau
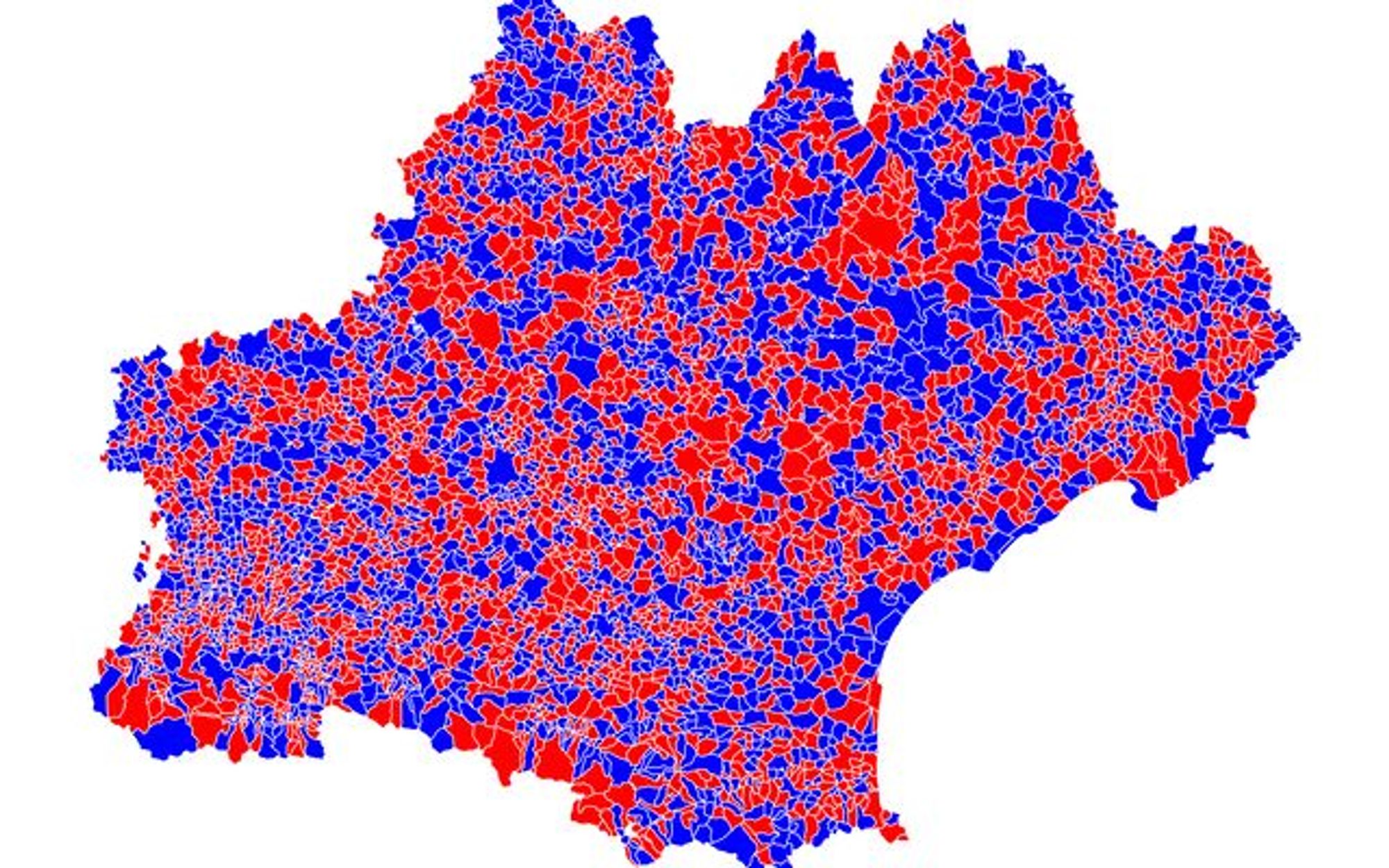
Pour visualiser des cartes
Créer des cartes avec QGIS et des open data
Résumé : Les cartes vous fascinent et vous rêvez de créer les vôtres. C’est aujourd’hui possible grâce à la disponibilité de nombreuses données ouvertes (open data) géo localisées et à l’accès à des logiciels libres tels que QGIS (Quantum Geographic Information System). Les fichiers open data sous les formats .shp ou .geojson sont facilement exploitables avec QGIS sans avoir à écrire de lignes de code. Lors de ce meetup, nous dérouleront tout le processus de réalisation d’une carte en partant des données brutes. Vous pourrez ainsi vous rendre compte de la facilité d’utilisation de l’outil et aussi avoir un aperçu de ses nombreuses potentialités.
Slides : Présentation et la vidéo
Intervenant : Alain Ottenheimer (datasens ) réalise une visualisation à partir d’un jeu de données et montre comment publier le résultat sur un site web.

Lire et Tracer les données de l'Hackaviz2020 en 10 lignes javascript
Alain Roan (perceptible.fr) a créer un classeur ObservableHQ qui montre comment lire et tracer les données de l'Hackaviz 2019. Un bon point de départ pour les curieux de cette technologie.
Comment fait-on des cartes?
Résumé : Passer des données à une visualisation est un exercice difficile, surtout lorsque ces données comportent des informations géolocalisées que l’on cherche à représenter dans un repère familier. Il faut alors créer des cartes, ce que l’homme a longtemps fait à la main et que de nombreux logiciels nous permettent de faire facilement aujourd’hui d’un clic. Mais comment fait-on une carte ? Quelles sont les étapes de traitement des données, des fonds de cartes, pour arriver au résultat? Quelles règles doit-on respecter pour créer des cartes pertinentes, lisibles, et révélant l’information spatiale ? Thibaut Laurent, statisticien au CNRS et spécialiste de la statistique spatiale, nous propose quelques pistes pour répondre à ces questions. En s’appuyant sur ses réalisations et son expérience, il sera notre guide d’un soir au pays des cartes…

Slides :
- référence carto
Intervenant : Thibaut Laurent, statisticien au CNRS et spécialiste de la statistique spatiale

Cartes et réseaux: Pourquoi et comment les visualiser ?
Résumé : D’innombrables plateformes, journaux, tableaux de bord, blogs, articles scientifiques utilisent des données géolocalisées ou de réseau pour leurs analyses. Beaucoup ont alors recours à des visualisations à base de cartes et de réseaux. Mais est-ce bien la meilleure façon d’appréhender l’information contenue dans ces données ? Pourquoi représenter ces données (géolocalisées ou de réseau) sous forme de cartes ou d’ un ensemble de lignes entrelacées ? Au-delà de ces questions fondamentales que Christophe Bontemps (Toulouse School of Economics) illustrera par des exemples concrets, il vous proposera un tour d’horizon critique de la visualisation des cartes et des réseaux, des représentations classiques et moins classiques, des méthodes et des outils. Il s’appuiera pour cela sur quelques fondamentaux de la visualisation de données ainsi que sur des travaux en cours sur la représentation des réseaux. En particulier, nous interrogerons les différentes règles de représentation des réseaux et essaierons de décoder les éléments visuels utilisés (nœuds, arcs, couleurs, taille…) et d’affiner notre compréhension de ces représentations.

Intervenant : Christophe Bontemps, ingénieur de recherche (économétrie) à Toulouse School of Economics (INRA)