Le mot d'introduction
Certains ont pu constater que nous n'avons pas fait d'annonce pour le prochain hackaviz qui aurait dû avoir lieu le mois prochain comme chaque année.
Loin de nous l'idée d'arrêter ce concours de dataviz qui rencontre un très beau succès et qui est un peu notre "marque de fabrique" mais nous aimerions donner une chance à 2021 avec l'espoir d'avoir des conditions sanitaires nous permettant d'organiser l'hackaviz party. Difficile de faire un pronostic mais nous espérons des temps plus propices au dernier trimestre de cette année. Ce report va nous laisser le temps de concrétiser des idées que nous avons en tête pour faire évoluer l'hackaviz et le rendre encore plus attractif au plus grand nombre.
Entretemps, nous vous préparons un joli programme de meetup pour les prochains mois.
Nous tenons aussi à vous remercier pour les retours positifs que vous portez aux newsletters mensuelles. C'est motivant pour toute l'équipe TDV. Alors n'hésitez pas à la diffuser autour de vous et à vous inscrire à notre club si vous n'êtes pas déjà inscrits.
Bonne lecture et à très bientôt.
D3js souffle ses 10 bougies 🎂
Journalistes, cartographes et concepteurs se sont précipités vers cette technologie capable de présenter les données de façon impressionnante, magnifique et interactive.
D3js, il y a 10 ans était publié pour la première fois par Mike Bostock et démarrait une révolution dans le monde de la visualisation de données dans le navigateur.
Une petite célébration en distanciel à été organisée par la famille d3js. Mike Bostock assis sur l'escalier de la maison de ses parents avec des problèmes de batterie a fait un speech sur les outils de la dataviz. On y apprend que d3js a failli s'appeler ephemeral, mais aussi quelques réflexions de Mike sur son expérience et enseignements de ces 10 ans :
Version officielle écrite après l'événement par Mike ici. Le résumé capturé à la volée par votre serviteur.
- Les exemples et la documentation ont été clés pour le succès de d3js
- L'interaction et les transitions sont sur-évaluées. Ce sont souvent des distractions difficiles à bien concevoir et utiliser.
- La préparation des données est le gros du travail et pas seulement le nettoyage, formatage mais aussi la structuration des données permettant la visualisation que vous souhaitez. Resources : d3.array, d3.group, d3.rollup, ..., Arquero (javascript inspiré de Tidyverse) ou tidy.js (manipulation de données en javascript à la R).
- Ne pas choisir un type de visualisation avant d'avoir vérifié qu'elle fonctionne avec vos propres données.
- Les visualisations en fonction de leurs objectifs se répartissent sur un spectre : Explorations ↔ Explications. Les annotations sont vitales pour les explications.
- Loi générale : 10% code contient 90% des bugs. Pour d3js ce sont les fonctions interactives (zoom, drag, brush, ...) qui sont les plus complexes car elles impliquent une grande combinatoire d'événements.
- Répondre aux questions des utilisateurs n'est pas altruiste. C'est le seul moyen de comprendre comment concevoir de meilleurs outils. Mike est connu par sa capacité et son humilité à répondre à des tonnes de questions provenant d'inconnus totalement incompétents et qui n'ont pas lu la documentation. J'ai le souvenir de 3 ou 4 de mes questions postées sur les forum ayant été répondues par Mike himself.
- Partager son travail sur internet est le plus sûr moyen d'être frustré et malheureux à la lecture de certains tweets et avis négatifs.
- Il faut garder le moral en travaillant avec une communauté proche de soi plutôt que le vaste internet.
- Take it easy. Have a good time.
Prochain Meetup du 18 Mars

Montre-moi donc ton modèle ! graphiques d'interprétabilité machine-learning
L'interprétabilité des modèles de machine learning fait beaucoup parler, mais qui donc sait lire les nombreux graphiques disponibles? Que vous soyez Data-scientist ou simple utilisateur d'algorithmes boites-noires, après cette conférence, vous parlerez couramment le Q-Q plot, vous lirez les yeux fermés la boite à moustache des résidus, vous exigerez un breakdown plot de votre banquier, ou un ICE plot à votre Agent Immobilier,... Il s'agit donc ici d'organiser et d'expliquer un a un tous les graphiques modernes d'interprétation des algorithmes de machine-learning, sur la base d'exemples tirés du dataset du prix de l'immobilier toulousain.
Réservez la date 18 mars et l'heure 19h-20h30.
Les pérégrinations de jeunes parents... En dataviz !
Clara Dealberto et Jules Grandin sont deux cartographes/infographistes/datavisualiseurs de talent. Passés par de grandes rédactions françaises, nos deux comparses sont connus pour la grande qualité de leurs travaux et ont remporté plusieurs prix de datavisualisation, notamment au Malofiej World Summit, considéré comme les Pulitzer de l’infographie et de la dataviz. Néanmoins, la raison pour laquelle le couple se retrouve dans cette newsletter est qu’ils ont récemment vu leur vie bouleversée par l’arrivée… d’un bébé ! Et qu’est-ce qui arrive lorsque deux passionnés de dataviz donnent naissance à un enfant ?! En trois mots : Little Big Data !




Sur le fil Twitter de Little Big Data, vous suivrez les péripéties des jeunes parents en dataviz. Carte, histogramme, lollipop, camembert, radar… Tout y passe. C’est un véritable condensé de visualisations, un projet frais, pétillant et tout bonnement hilarant !
Auréolé de leur succès, ils ont récemment annoncé que les dataviz de leur projet allaient être compilées dans un livre qui paraitra prochainement aux éditions Les Arènes. Félicitation à eux !
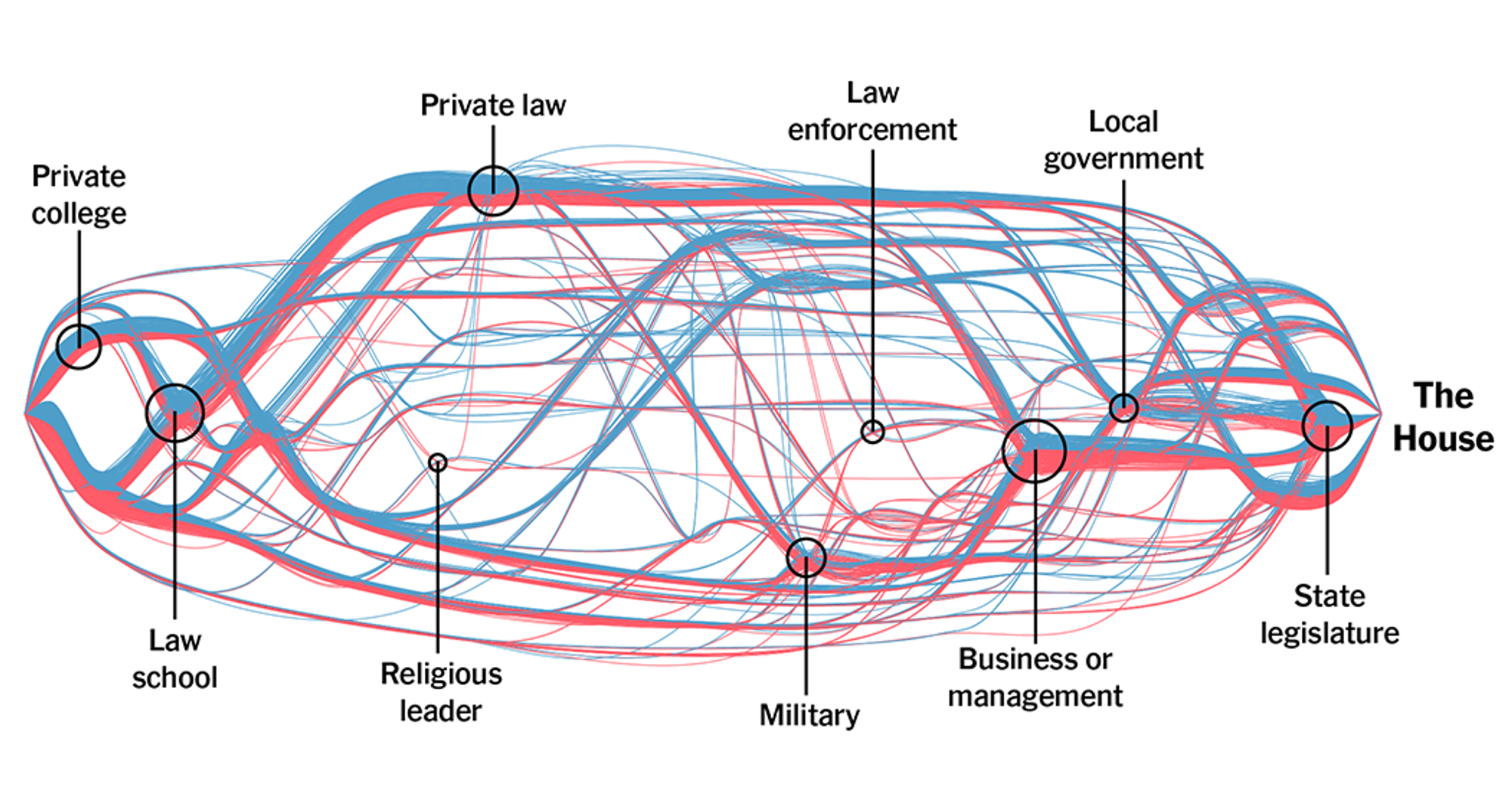
Les chemins vers 'The House'
Une cartographie très intéressante du New-York Times pour retracer le parcours d'éducation, des métiers dans le privé et enfin la carrière politique des membres du congrès américain. La visualisation retrace par une ligne le curriculum vitae de chaque élu, avec la couleur de son parti d'affiliation (rouge pour les Républicains, bleu pour les Démocrates). Elle démontre une polarisation des parcours des Démocrates en partie supérieure avec notamment des passages par les métiers de l'éducation et les ONGs, et les Républicains dans la partie basse avec des carrières militaires, la médecine et l'immobilier.

La visualisation semble inspirée d'un graphique en coordonnées parallèles avec des lignes adoucies, mâtinées de regroupement des lignes. Comme la visualisation est interactive, vous pouvez voir un parcours individuel en sélectionnant son nom ou en sélectionnant une des lignes. Il est ici intéressant de constater que les lignes individuelles n'amènent volontairement que très peu d'information, avec une légende atténuée et que seule la visualisation de l'ensemble des parcours laisse percevoir la polarisation des parcours. Enfin, les données de curriculum vitae disponibles ici pour des élus sont à faire pâlir l'open-data français...
Le meilleur du pire

Je suis rassuré quand je sais que ce processeur va deux plus fois plus vite que le meilleur des processeurs et cela pour un quart de la puissance consommée - il faudrait juste que je mette la main sur ce fameux meilleur des processeurs. J'essaie encore de comprendre ce graphique. Tous ces chiffres et les graphes me laissent songeur. Enfin, l'art ne s'explique pas.
Fin 2020, Apple a secoué le Landerneau en annonçant en qu'il allait abandonner les puces Intel au profit de ses propres puces, appelées M1.
Une mise en abime du camembert
Suite à la relecture d'un article scientifique en français, le professeur Eric Hittinger du Rochester Institute of Technology, New York, s'amuse de la traduction de pie chart en français.
Ni une, ni deux, il décide de répertorier les différentes manières de nommer un diagramme circulaire à travers le monde. S'en suit des débats passionnés qui ont ébranlé la twittosphère. 8 versions plus tard, toutes ces dénominations gastromonico-mathématiques sont regroupées dans le graphe à tarte [1] suivant.
[1] Amis Belges, manifestez-vous auprès de M. Hittinger pour lui demander expressément de rajouter la Belgique !
[2] Bertin, Semiologie graphique 3ème édition, pp145

Finalement, ce camembert est devenu assez indigeste. Et si comme l'a dit Bertin, le meilleur synonyme de diagramme circulaire n'était que construction inefficace et inutile [2] ? Jean R. Lobry nous explique que le camembert ne se marie pas forcément à toutes les sauces.
Groupées, empilées ou ... petits multiples
Essayez vous-mêmes pour décider ce qui est le plus adapté à vos données.
A lire
Un article de très haute qualité qui raconte la dataviz sur France Culture →