Le mot d'introduction
Réaliser un graphique est une chose, mais arriver à capter l’attention et rendre ce graphique accessible est un défi pour les data visualisateurs, pour la plupart issus de formation scientifique et qui ne maitrisent pas toujours les codes de la communication visuelle.
L’intervention de Marthe (voir la vidéo) sur les ressorts des dataviz réussies, nous a montré qu’un travail sur l’esthétique et l’accessibilité des graphiques est essentiel pour bien communiquer. Cette dimension artistique et émotionnelle de la dataviz n’est pas toujours traitée à sa juste valeur dans la communauté de la dataviz : les designeurs et designeuses graphiques peuvent alors apporter un savoir-faire en communication et un regard artistique qui favorisent cette transmission. Il est heureux de constater que ces compétences peuvent se rejoindre et se compléter.
Un beau sujet de réflexion dans la perspective du prochain hackaviz 2023, qui, je le rappelle, consiste à raconter une histoire avec des graphiques.
Meetup Toulouse DataViz avec Yan Holtz
Le 17 novembre 2022 à 19h au Fablab de Toulouse
Qu'est-ce qu'ont en commun les plus célèbres projets de dataviz ?
“Certains projets dataviz sortent du lot. Je passe mon temps à naviguer sur le web à la recherche des réalisations les plus époustouflantes pour les compiler sur dataviz-inspiration.com. Dans cet exposé, je vais creuser ce qui fait un bon graphique, en soulignant de nombreux concepts DataViz que vous voudrez probablement appliquer à votre prochain projet.”
Yan Holtz
S'inscrire ici

Yan Holtz est un ingénieur logiciel spécialisé dans la visualisation de données. Lorsqu'il ne développe pas de composants graphiques pour son employeur Datadog, il crée des sites Web éducatifs tels que data-to-viz.com et les galeries de graphiques R, Python, D3.js et React
La DataViz dans les médias


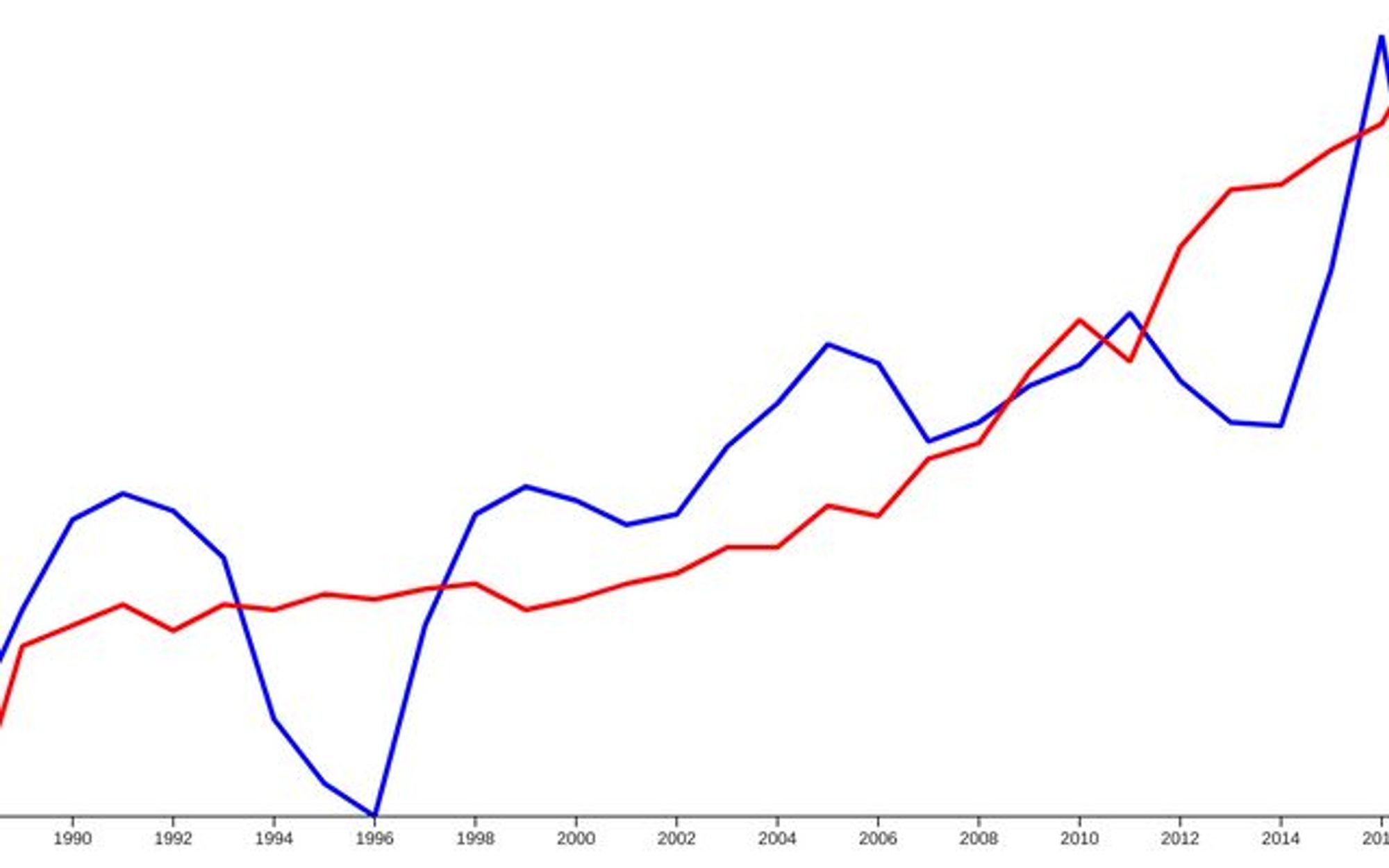
E. Macron a utilisé ce graphique pour établir une causalité entre l’augmentation du prix du gaz et la volonté russe d’utiliser le gaz comme instrument de guerre. Il conclut en appuyant sur la nécessité d’instaurer un sursaut d’indépendance énergétique en Europe.
Le 12 octobre 2022, lors de "l'Événement", la nouvelle émission politique de France 2, le président de la République, Emmanuel Macron a présenté une data visualisation, créée par la Commission européenne, montrant à la fois, l’évolution du prix du gaz et l’évolution du flux gazier depuis la Russie :
- La courbe bleue représente l'évolution du prix du gaz entre les mois de février et septembre 2022, en euros par MWh.
- La courbe rouge représente le flux gazier depuis la Russie sur la même période, en milliard de m³ (mmc) par semaine.
Pour essayer d’établir un lien de corrélation entre vos deux variables X et Y, il est intéressant d’étudier le coefficient de corrélation entre les deux variables X et Y. Celui-ci peut être obtenu en traçant le graphique de X en fonction de Y et en étudiant le coefficient directeur de la régression linéaire. Attention en revanche : La corrélation n’implique pas systématiquement la causalité.
Or, le graphique à double échelle est pourtant à proscrire dans la mesure où l'on peut lui faire dire tout et son contraire. Il suffit de jouer sur les échelles comme le montre cet autre graphique dynamique proposé par Alain Roan qui vous permettra de tester comment le double axe peut être trompeur.
La solution la plus optimale pour se passer d’un graphique à double axe représentant deux variables non homogènes est de simplement les séparer en les plaçant côte à côte ou l’un au dessus de l’autre.
Réalisation d’une infographie sur le vieillissement de la population en Europe
En parcourant les Open Data sur le net, je trouve des jeux de données inspirants pour créer des visualisations, prétexte aussi pour tester de nouveaux outils ou de nouvelles librairies. Un hackaviz perso en quelque sorte.
Je ne suis arrêté sur un jeu de données fourni par les Nations Unies, Population by Single Age qui donne pour chaque pays la population par âge des hommes et des femmes depuis 1950.
Ces données pèsent 300Mo et se devaient d’être allégé pour être manipulable. Cette opération a consisté à extraire uniquement les données nécessaires afin d’obtenir un fichier de 10Mo correspondant aux données de 44 pays sur 71 années. Ces opérations ont été réalisées en Python avec Jupyter notebook avec la librairie Pandas. Dans un deuxième temps, avec ObservableHQ, j’ai créé une dataviz des pyramides des âges.
.jpg%3Ftable%3Dblock%26id%3D61a21074-dc01-4a53-8891-99d532d6ba14%26spaceId%3Dadba2cb3-b809-41d0-b7a2-c0e7bfb7edbc%26expirationTimestamp%3D1769313600000%26signature%3DDeE7BiJMnCHBlSWe3a1M_bLjWb5IWhZ2ndSNH7ayMYQ?table=block&id=61a21074-dc01-4a53-8891-99d532d6ba14&cache=v2)
La carte en pdf :
J’ai ensuite extrait les .svg des pyramides pour chacun des 27 pays de l’Union Européenne pour l’année 2020 pour les intégrer sur une même carte en prenant soin de les redimensionner pour qu’elles soient comparables entre elles. Près de 6000 valeurs sont représentées sur la planche. En visualisant les données brutes de cette manière, chacun pourra se faire une idée de la population en Europe. Pour plus d’information, voir l’article ici.
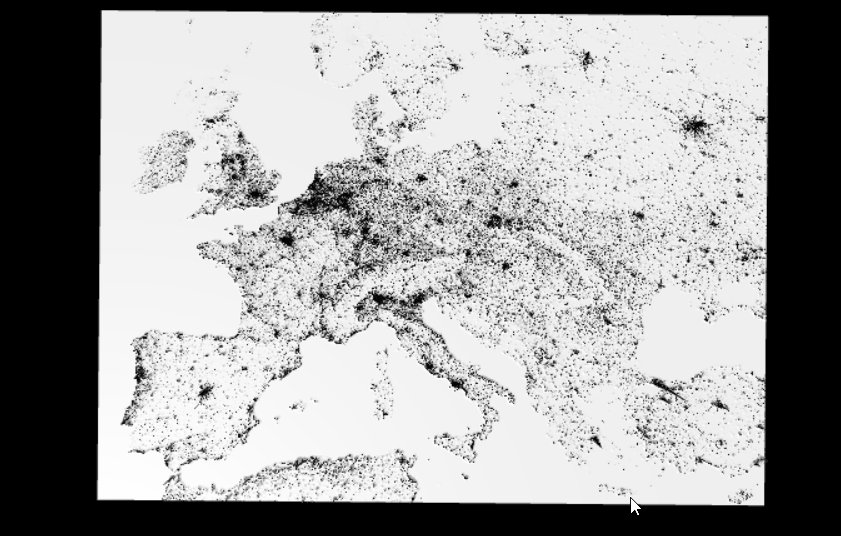
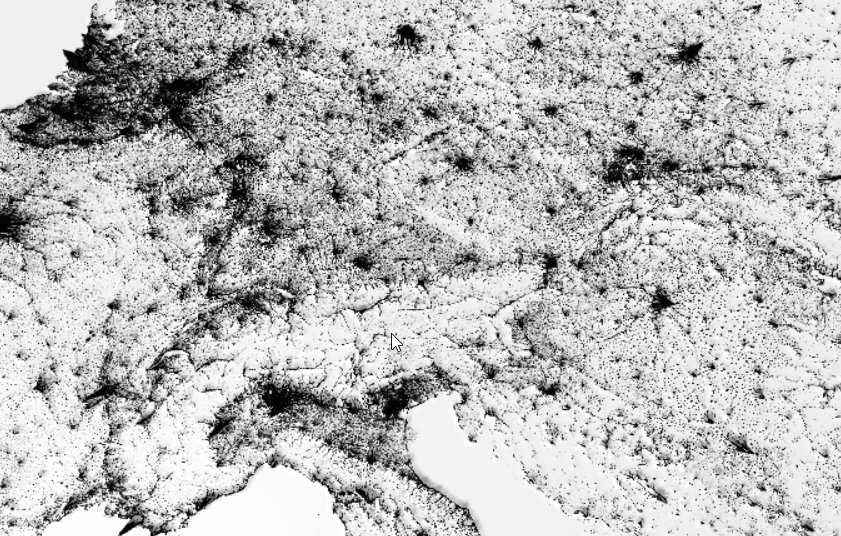
Comment représenter la population sur une carte ?
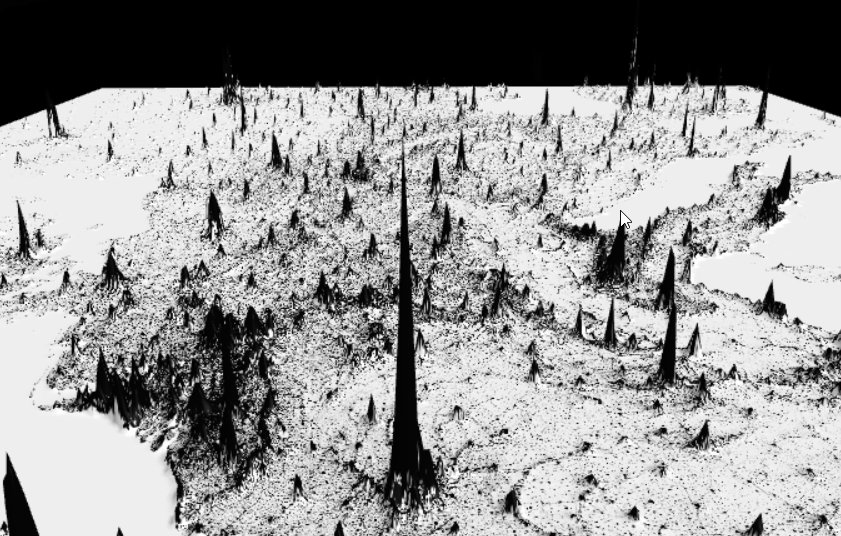
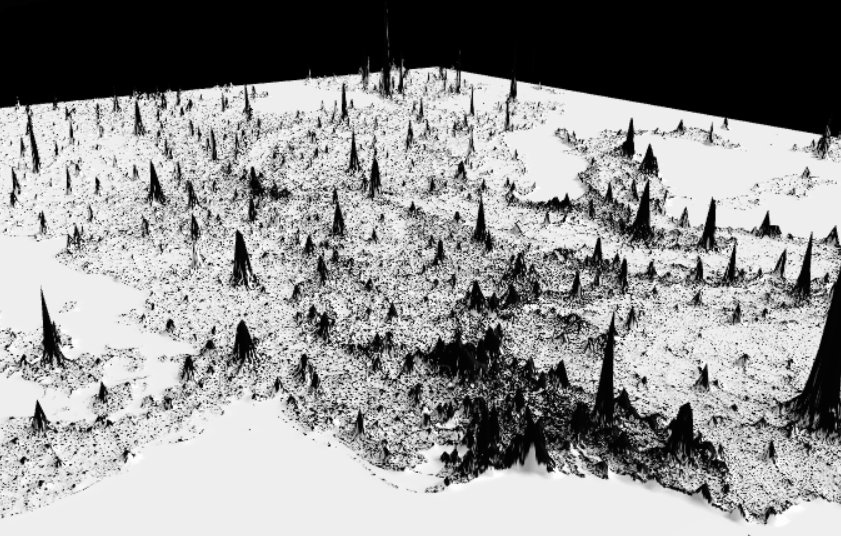
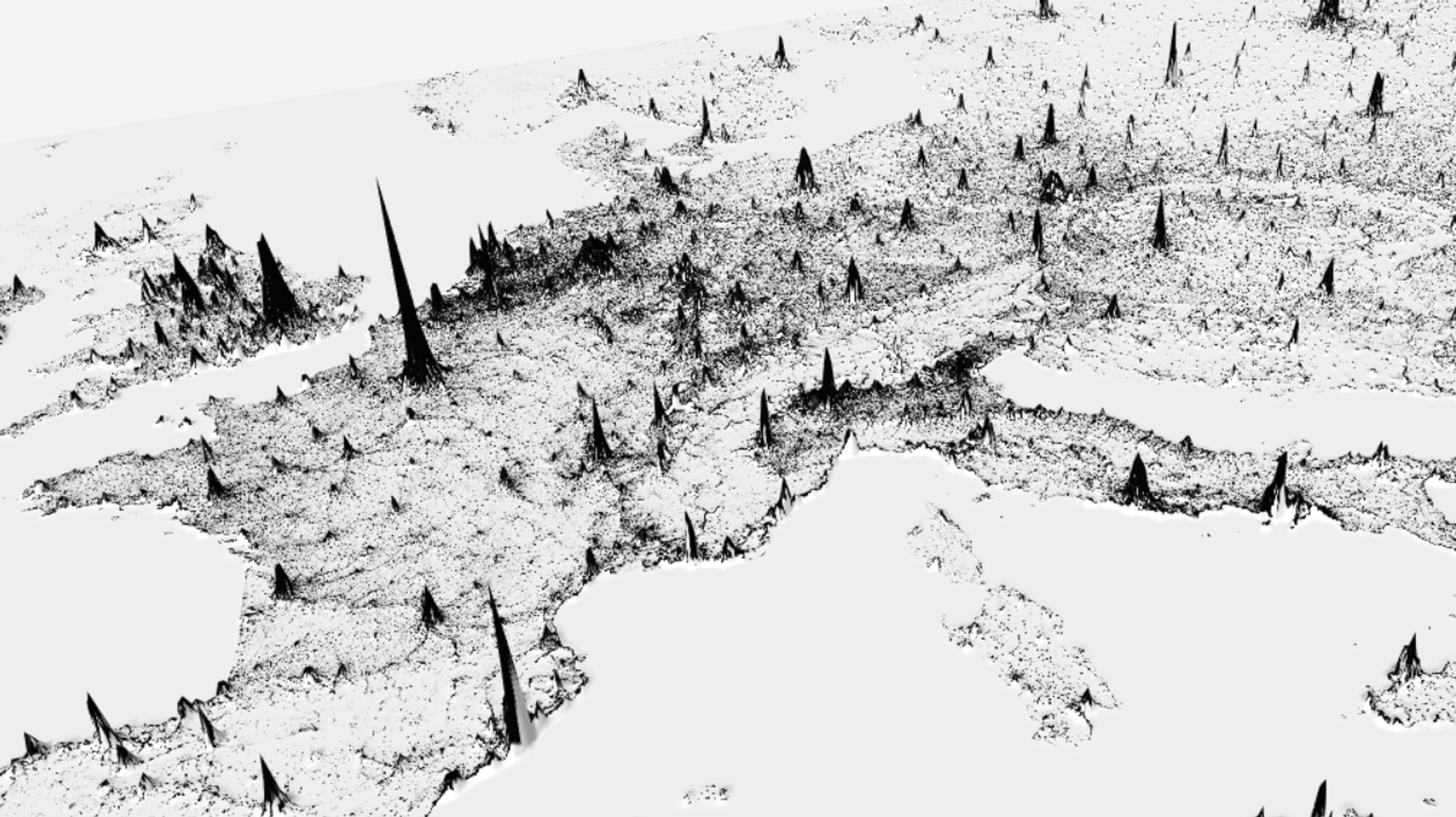
Les effets 3D dans les data visualisations ne sont pas recommandées à cause de l’effet de perspective qui peut s’avérer trompeur. Quelques exceptions peuvent se présenter. En voici une.
Pour représenter la population des villes sur une carte, on peut passer traditionnellement par une représentation 2D dotée d’un dégradé de couleur pour représenter la densité de population entre les villes : la carte chloroplète. Il est difficile de comparer deux villes ayant des valeurs de populations proches car il sera difficile de percevoir le changement de couleur dans la couleur. On peut alors construire des groupements mais l’aspect arbitraire de ce découpage ne peut pas toujours aider à différencier des villes de même taille.
Une deuxième alternative 2D est de représenter la population de chaque ville par un cercle. Plus le cercle est grand, plus la ville est peuplée. Il est plus facile de distinguer la taille des cercles qu’un dégradé deux couleurs semblables. Toutefois, il s’agit alors de bien choisir comment la taille des cercles va varier : trop grand, tout va se superposer, trop petit, il va être difficile de distinguer les différences.
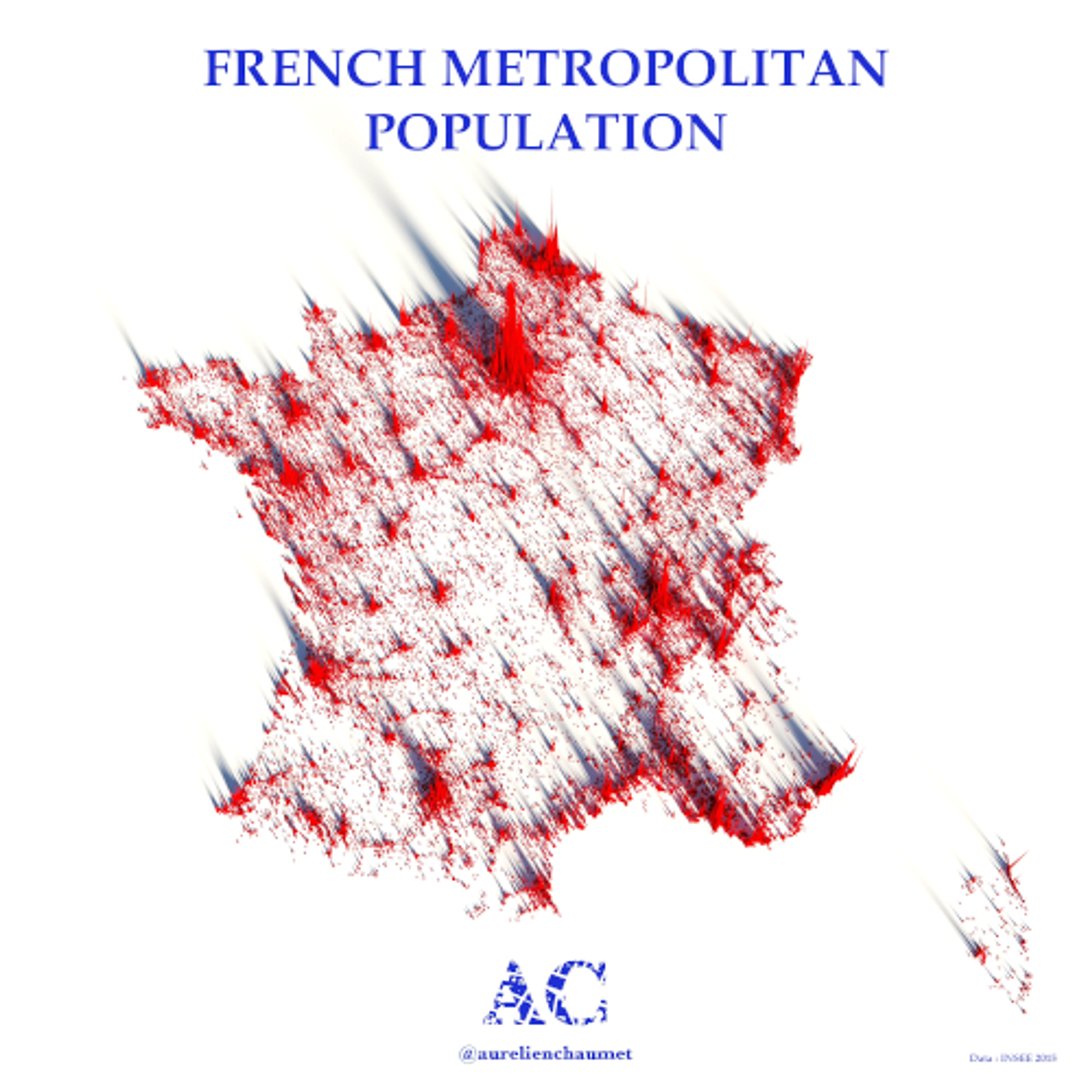
Une troisième alternative est donc d’utiliser une représentation 3D comme le montrent le bel exemple proposé par Topi Tjukanov, un géographe qui travaille chez mapbox. Elle permet de visualiser la population de chaque ville grâce à une barre conique verticale représentée sur une carte en 3D. Cette technique permet de mieux évaluer les fortes concentrations et les différences entre les villes: il est plus facile de comparer la hauteur des cônes. De plus, une représentation en 3D permet d’éviter que ces cônes se superposent.



Et pour télécharger des données sur la population des différents pays :
- Site des GeoTIFF des cartes de densité de population 1km
- Site des GeoTIFF des cartes de densité de population 100m
Et si vous voulez créer vos propres réalisations 3D, alors Aerialod le gratuiciel sous Windows (tousse tousse), qu’il vous faut :
- Video sur l’utilisation d'Aerialod
- Article en francais sur l’utilisation d'Aerialod
- Article en anglais pour faire une carte 3D densité de population
Bertin.js





Dans la lettre d’information précédente, nous vous avons présenté les travaux de Nicolas Lambert. Nous avons évoqué la librairie bertin.js initiée par ce dernier. Cette librairie mérite à elle seule un article.
La librairie bertin.js est intéressante tout autant pour les cartographes aguerris(e)s et débutant(e)s.
Pourquoi ne pas utiliser ma librairie préférée Leaflet.js ? La librairie bertin.js est à ce que Leaflet, ce qu’Observable Plot est à D3.js. Elle propose une approche de plus haut niveau en fournissant des modèles prêts à être utilisés, basés sur les variables éponymes, les fameuses variables visuelles de Bertin. Au menu :
- des cartes chloroplètes
- des bubulles, du modèle le plus simple, où la taille varie - aux plus avancés, répartis sur la carte de manière uniforme sur la carte ou suivant un modèle de Dorling
- des flux
Une librairie Open Source en licence MIT à voir et que vous utiliserez peut-être pour votre prochain hackaviz
#30DayMapChallenge sur Twitter
Novembre, c’est le mois sans tabac, de la moustache, mais aussi du #30daymapchallenge. Initié en octobre 2019 par Topi Tjukanov, évoqué un peu plus haut, le challenge consiste à publier quotidiennement une carte réalisée personnellement sur Twitter avec le hashtag #30daymapchallenge.
Le principe est très simple. Rien à gagner, mais une opportunité de se lancer un défi personnel et de partager ses réalisations avec la communauté. Et bien sûr, tout le monde peut aller voir les publications sur Twitter. A noter qu’il existe aussi un #30DayChartChallenge qui a lieu tous les mois d’avril. Préparez-vous !

L'actualité de l'Open Data
Voici l'équivalent du site data.gouv.fr avec des jeux de données sur de l'Education nationale : data.education.gouv.fr ainsi que deux régions qui ont décidé de faire sécession : la Normandie et l’Occitanie.
Toutes ces données sont publiées sous licence ouverte Etalab permettant une copie et une réutilisation même commerciale à condition de citer la source.
Ces jeux de donnés sont organisés par thèmes : les élèves, les programmes, les établissements, le calendrier scolaire, les budgets, la réussite aux examens et les personnels enseignants.
Livres, E-learning et MOOCs
Plusieurs livres sont en cours de lecture par vos GO du Toulouse DataViz
━━━━━━━━━━━━━━━━━━
Cette newsletter de Toulouse-dataviz a été rédigée avec l'outil Notion que nous aimons bien. Si vous lisez cette newsletter et que vous n'êtes pas encore inscrit au club, il vous suffit de cliquer ici. Pour se désinscrire, demandez ici. Toutes les anciennes newsletters sont consultables ici. Vous pouvez aussi rejoindre nos communautés : Club ou Discord.
Merci à nos sponsors Clever Age, Vector, Pierre Fabre, Etincelle et perceptible qui soutiennent nos activités.