Le mot d'introduction
En ce mois de mai, nous sommes tous impatients. Surtout nous attendons de belles choses, de bonnes choses et de bonnes nouvelles, et les bonnes nouvelles arrivent aussi par cette newsletter. Tout d'abord, avec l'annonce que vous attendiez tous:
La 4ème édition de l'Hackaviz se tiendra le 1er Octobre. Nous vous communiquerons très prochainement le contexte de son organisation.
Impatients nous l'étions aussi coté développement et voilà, Plot, bibliothèque JavaScript créée par Mike Bostock (créateur de D3.js et d'Observable). On vous en dit plus dans ce numéro, mais on a aimé !
On a aimé aussi le Meetup sur les Data Comics présentés par Benjamin Bach et Zezhong Wang, une source d'inspiration, une présentation didactique depuis Edimbourg, mais disponible en replay sur notre chaîne YouTube. Et puis aussi, puisque Thomas Pesquet est en orbite, on vous propose de voir notre monde et la Terre autrement, de la voir par les cartes du passé, par son atmosphère et par la douceur des traits de Nadieh Bremer and Shirley Wu.
Pas d'impatience tout est là !
Bonne lecture et bon mois de mai.
Meetup d'Avril
Les "data comics" proposent une visualisation de données inspirée de la façon dont les bandes dessinées traditionnelles communiquent visuellement et racontent des histoires. A travers des exemples choisis (http://datacomics.net, https://statscomics.github.io), l'exposé explique pourquoi les data comics constituent un format singulier pour raconter une visualisation de données. Il discute de patrons de conception pour analyser les bandes dessinées existantes et ainsi créer des data comics. Finalement, l'exposé décrit comment expliquer des visualisations dans data comics avec lesquelles vous n'êtes peut-être pas familiers (http://visualizationcheatsheets.github.io).

L'exposé se termine par un aperçu des méthodes et des approches pour vous permettre de créer vos propres BD de données.
Replay sur notre chaîne Youtube : https://www.youtube.com/watch?v=5taJ-Fa25XQ
Breaking News : Plot (Mike Bostock did it again)
Pour faire court, pour ceux qui savent ce qu'est Vega-Lite, Plot est une sorte de Vega-Lite avec du JavaScript.

Cela fait presque un an que Mike Bostock et quelques complices travaillent secrètement à cette bibliothèque. Observable Plot est une bibliothèque JavaScript open source pour aider à visualiser rapidement des données tabulaires. Son API est simple et concise pour favoriser la facilité d'usage. Comme toujours avec Mike il y a de nombreux exemples pour apprendre et démarrer rapidement.

C'est une interprétation en JavaScript des idées de grammaire des graphiques (Wilkinson, Bertin, ggplot2) : les mots, verbes et les règles permettent de construire des graphiques à partir de concepts élémentaires : marks, transforms, scale, frame, ... Cette librairie permet donc de spécifier à la manière de Vega-Lite, des visualisations déclaratives (ce que je veux) plus qu'impératives (comment l'obtenir) : j'indique que je veux dessiner un camembert plutôt que de construire le SVG avec les secteurs de cercles comme avec D3 par exemple.
Un article /notebook très instructif injustement baptisé plot-for-d3-users décrit de manière excellente ce qu'est Plot sans pour autant exiger la moindre connaissance de D3.
Ravissant de simplicité et de puissance, Plot est très intriguant et excitant. Mais il ne faut pas s'emballer, Plot dans sa version 0.1 n'a pour l'instant aucune capacité interactive (tooltip, selection, brushing).
Il existe un notebook qui compare Plot & Vega-Lite dont la lecture est hautement recommandée. Je vous résume cette comparaison :
Comparaison Plot / Vega Lite
Plot
Vega-Lite
J'y rajoute le critère Sécurité. La sécurité est un critère important. Vega-Lite est LA solution pour de nombreux environnements intégrés pour permettre de définir des visualisations personnalisées. Je pense notamment à Open Data Soft et Kibana d'Elastic mais il y en a plein d'autres. La raison était bien sûr la capacité de spécifier en json une visualisation Vega-Lite mais aussi la garantie qu'aucun code JavaScript potentiellement malicieux (autre que celui inclus dans la bibliothèque Vega-Lite) ne serait exécuté. Plot ne garantit pour le moment rien de particulier et ne remplacera pas pour le moment Vega-Lite dans ces usages.
Beaucoup de personnes sont très enthousiastes de Plot. On va continuer à expérimenter pour être sûr. En attendant : un notebook d'exemples bluffants.
Les visualisations atmosphériques de Florent Lavergne
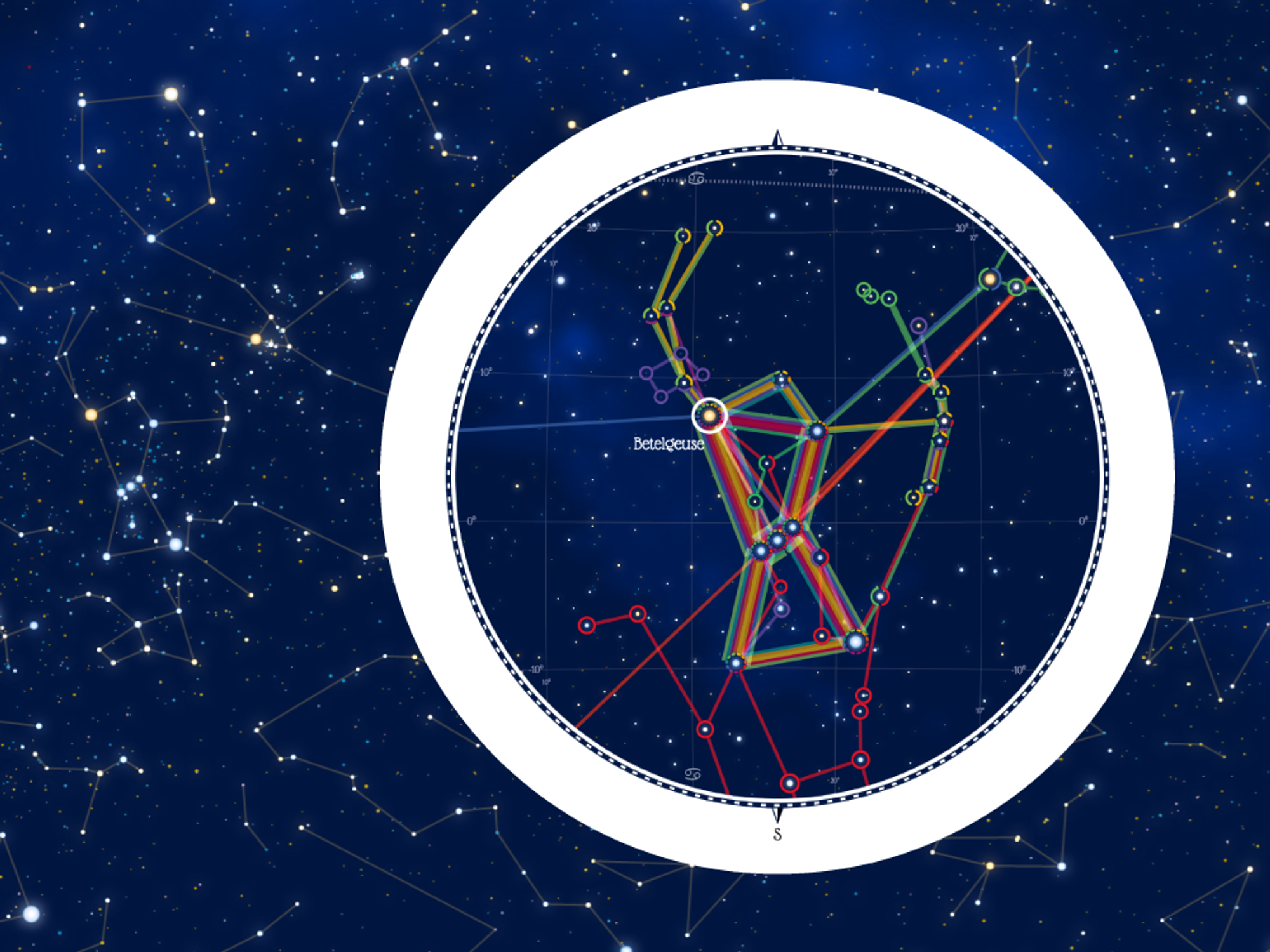
Samedi 24 avril, Thomas Pesquet s'est envolé en direction de la Station Spatiale Internationale pour en prendre le commandement. Quoi de mieux que le partage des travaux de Florent Lavergne pour célébrer cet évènement !
Data designer basé à Clermont-Ferrand, Florent a produit une série de visualisations de toute beauté ayant pour thème les exoplanètes. En bonus, il nous fait part de quelques points clés de son processus de création. Cette planche est visible sur Behance (la plateforme de partage de création appartenant à Adobe) et a connu un succès bien mérité !

C'est dans les vieilles peaux qu'on fait les meilleures bordures.
De magnifiques cartes débusquées par nos cartographes archéologues dans la bibliothèque numérique Gallica de la Bibliothèque nationale de France et Atlas of Places, une collection publique de cartes mais aussi de toute oeuvre artistique (cinéma, essai, photographie) en relation avec un lieu.
Le meilleur du pire : la pièce montée de camemberts

Un mélange improbable de camembert et diagramme à barres empilées, vu sur régie-portage.fr https://www.regie-portage.fr/portage-taux-restitution/
L'actualité de l'Open Data
Macarel, ça souffle!
Le site Open Data de Toulouse Métropole propose une foultitude de données avec un classement des données les plus populaires et mises à jour récemment ; notamment, des données météorologiques. Tiens, tiens, c'est quand même étrange, non ? Passé mon étonnement, je n'ai pas résisté à jouer avec l'outil proposé permettant de bricoler rapidement une visualisation et la partager via une URL. Voici donc la vitesse du vent sur Toulouse depuis 3 ans, ça décoiffe.

Livres, E-learning et MOOCs
Plusieurs livres sont en cours de lecture par vos GO du Toulouse DataViz
DATA SKETCHES

La vidéo de présentation de leur livre
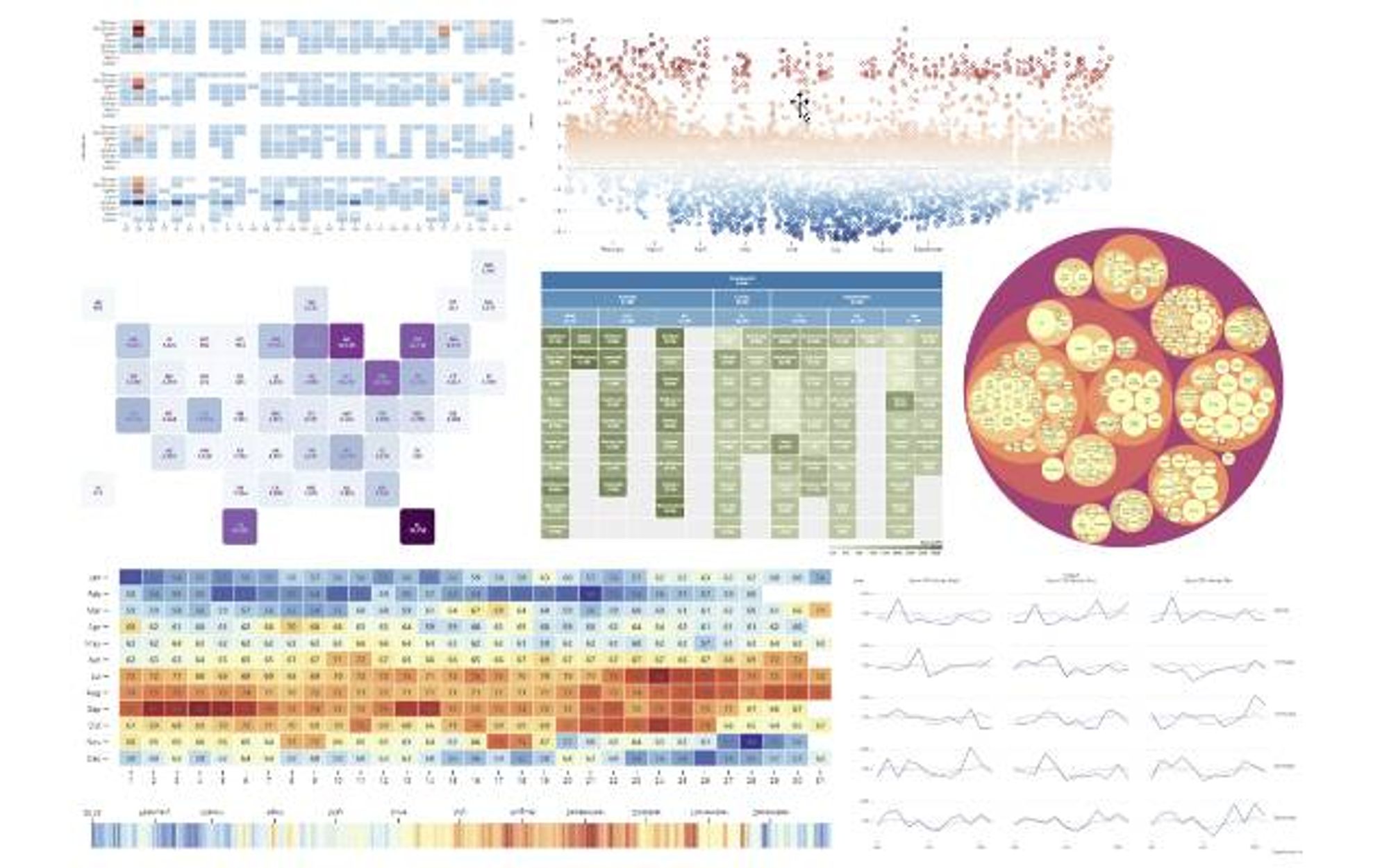
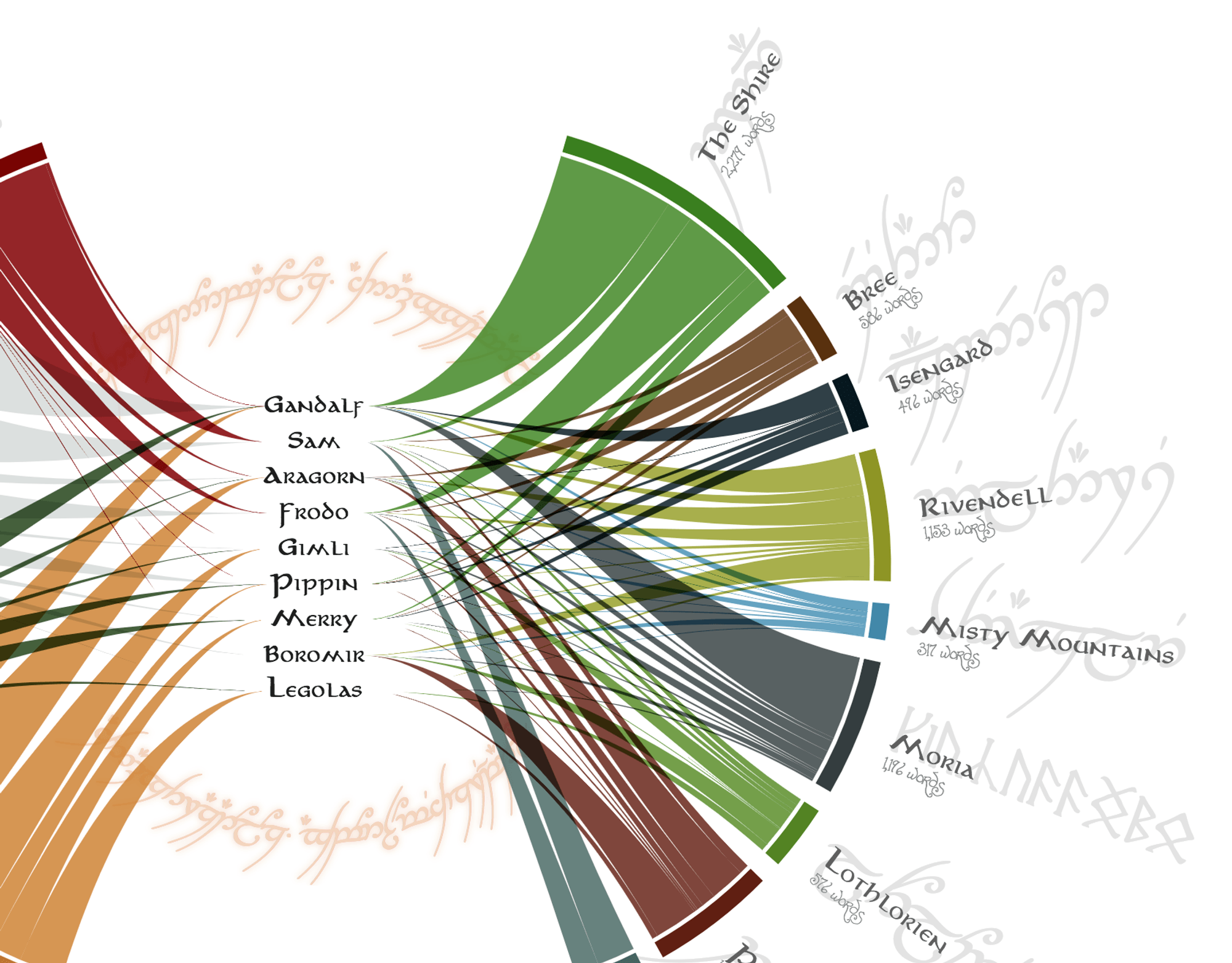
Si vous avez aimé Dear Data de Giorgia Lupi et Stefanie Posavec, vous allez adorer Data Sketches de Nadieh Bremer and Shirley Wu.

Ces deux auteures de talent documentent le processus profondément créatif de 12 paires de visualisations de données sur des thèmes aussi différents que les jeux olympiques, les mythes et légendes en passant entre autres par les voyages, les films, les familles royales, la musique ou les livres. Chaque paire de visualisation explore différentes technologies et formes graphiques, brouillant la frontière entre exploration de données et une forme d'art à part entière.
Ce beau livre fournit un compte rendu intime des coulisses de ces projets et partage les notes personnelles des auteures ainsi que leurs ébauches à chaque étape du processus de création. Cet ouvrage donne aussi des informations détaillées sur la collecte et le codage des visualisations.
Une belle source d'inspiration !
Deux exemples de projets sont publiés sur le site de Nadieh :
Et aussi sur le site de Shirley :