Le mot d'introduction
La chaleur de l’été est maintenant bien installée. On peut sentir dans sa chair et ses coups de soleil, une nouvelle ligne verticale rouge sombre en train de s’ajouter aux warming stripes.

Pour vous rafraichir, cette newsletter dissèque les visualisations gouvernementales récentes, teste à nouveau les capacités de l’IA dans le domaine, donne des conseils toujours bons à savoir, sans oublier le billet du Japon.
Enfin, Toulouse Dataviz a organisé un dernier meetup sur Marimo, un bloc note interactif façon ObservableHQ, en Python.
Bel été à toutes et tous et rendez-vous en septembre !!
Meetup : MARIMO pour les passionné·e·s de data
Julien Coche
Le jeudi 3 juillet 2025 à l'étincelle Alsace Lorraine - 19h
Et si vos notebooks Python devenaient interactifs, lisibles, dotés d’une gestion de version… et transformables en application web en un clic ?
Marimo est un nouveau notebook réactif pour Python, pensé pour celles et ceux qui jonglent entre exploration de données, visualisation, prototypage et pédagogie. À mi-chemin entre Jupyter, Streamlit et Observable, il permet de créer des interfaces dynamiques tout en restant dans l’univers familier du code Python.
Julien Coche est cofondateur de agentic foundry, ingénieur et docteur en systèmes d'information. Passionné par tous les sujets relatifs aux données, il s'intéresse particulièrement aux applications de l'apprentissage machine et l'intelligence artificielle générative pour l'automatisation de tâches répétitives ou complexes.
S'inscrire ici

Communication présidentielle : une opportunité manquée ?
Lors de la récente intervention télévisée du président Emmanuel Macron “les défis de la France”, près de 6 millions de téléspectateurs ont découvert une série de graphiques. L’un d’eux, une carte de carrés (treemap) rebaptisée "Mondrian" par le président, a particulièrement retenu mon attention… mais pas pour les meilleures raisons.

🔍 Ce qui pose problème :
- Le graphique n’occupait qu’un tiers de l’écran.
- Titre surdimensionné, au détriment des données.
- Légendes illisibles et peu hiérarchisées.
- Couleurs décoratives sans signification informative perturbant la lecture.
- Comparaisons difficiles avec ce type de visualisation.
- Disque des économies, difficile à comparer aux carrés des dépenses.
- Source peu visible et floue.
✅ Voici une proposition d’amélioration simple et accessible :

- Un graphique occupant toute la largeur de l’écran, pour maximiser la lisibilité.
- Des textes clairs et lisibles, y compris pour les légendes.
- Utilisation d’un graphique à barres, plus sobre, mais bien plus efficace pour le grand public.
- Focus mis sur la dette et les économies, éléments centraux du discours présidentiel.
- Données exprimées en %, comme le recommande l’analyse d'Éric Mauvière
- Et pourquoi pas, l’ajout d’un QR code pointant vers les sources, les graphiques et les détails d’analyse ?
📊 Même constat du côté de la CGT avec leur carte des plans sociaux :

- Les tailles des carrés devraient être proportionnelles aux emplois concernés.
- Période non précisée.
- Sources absentes.
- Et surtout, aucun comparatif du total des créations / destructions d’emploi sur la même période, pourtant indispensable pour une lecture équilibrée.
📘 Je vous invite à consulter le guide de la datavisualisation proposé par Toulouse DataViz.
Aïe, ma dataviz !
Est-ce qu’une IA peut proposer une meilleure dataviz que le mondrian du président ?
Première étape, récupérer les données
L’idée : utiliser une IA multimodale pour générer les données depuis une image. J’essaie avec la capture d’écran de TF1. L’image n’est pas assez définie, la reconnaissance confond alors le signe € adossé systématiquement aux dépenses avec le nombre 6. Dommage. Deuxième tentative avec notre suggestion de graphe. Cela fonctionne, en deux secondes, j’ai obtenu un fichier CSV.
Deuxième étape, formater les données
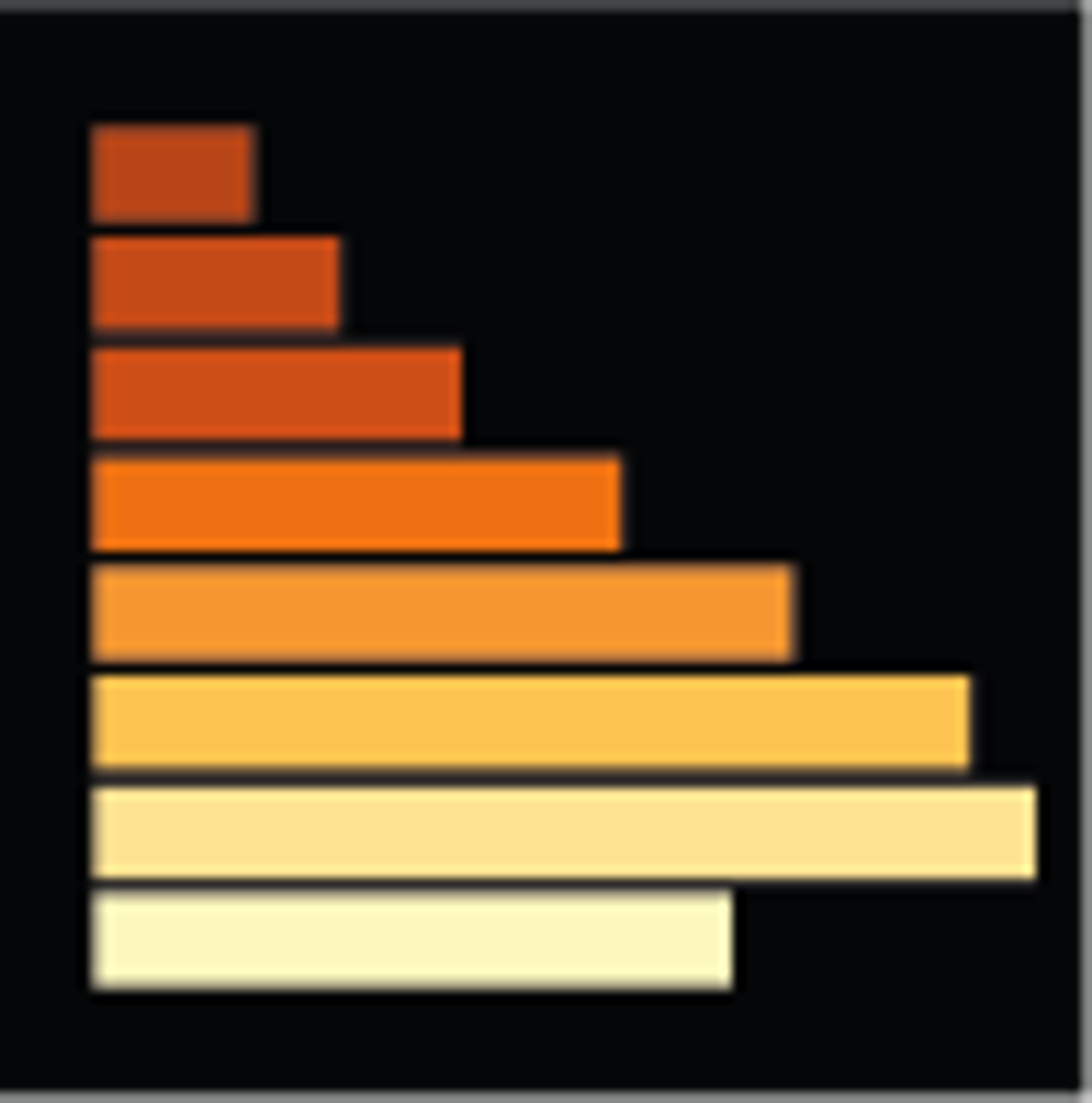
L’idée : générer une dataviz pertinente. Je vais guider l’IA pour générer un graphe dans lequel figurent les dépenses, en se débrouillant afin que les étiquettes soient lisibles et mettant en évidence la cible d’économie à réaliser en 2029. Après quelques essais sur différentes solutions (dont ChartGPT, qui est juste une URL qui redirige vers un Chat GPT…) j’obtiens un graphe équivalent à celui qui a été proposé. Le code Python étant généré, libre ensuite à moi d’améliorer le graphe.
.jpg?table=block&id=213c08a9-8edb-807f-aa54-f9218bdebe53&cache=v2)

Quel résultat j’obtiendrai si je laisse l’IA décider ? Sur un troisième moteur, j’oscille entre Charybde et Scylla : un graphe certes pertinent, mais vraiment éloigné de mon objectif ; à un graphe potiche, joli (en encore) mais complètement vide de sens. Il n’y a plus qu’à espérer qu’un agent IA soit créé à partir des bonnes pratiques de la dataviz où que les personnes qui utiliseront ces nouveaux outils fassent l’effort de valider ce que les résultats générés.


Les fondements de la visualisation de données
Laissons de côté les subtilités de l’art de la visualisation (rapport encre/données, choix des couleurs, …), pour nous concentrer sur les trois principes à transmettre coute que coute ? Voici un avis tranché à débattre.
1 ) C’est la position qui est la plus facile à évaluer
C’est une vérité très bien établie depuis le siècle dernier, de toutes les grandeurs visuelles possibles (aires, angles, longueurs, couleurs…), la plus immédiatement quantitativement détectable/mesurable/comparable, c’est : la position. Plus à droite, plus à gauche, au-dessus ou en dessous. Pas besoin de réfléchir, il y a un détecteur automatique dans notre cortex. Bien sûr, il faut aussi que cette position encode de manière honnête les grandeurs, notamment la proportionnalité (on vous voit les barres dont l’axe ne commence pas à zéro) ou alors en annonçant sans ambiguïté l’exception (les échelles logarithmiques par exemple).

2 ) Ne pas jouer au jeu des sept erreurs
Il est désolant de voir de nombreuses visualisations qui ambitionnent de communiquer les différences et les évolutions entre deux ou trois années, six points de vente ou bien la consommation par sources d’énergie entre régions françaises - sans rien proposer de mieux que de n’afficher les diagrammes les uns à côté des autres et de laisser le lecteur les comparer.

C’est alors au pauvre lecteur de chercher les différences.
C’EST L’ŒIL QUI DOIT COMPARER
LA DIFFÉRENCE EST IMMÉDIATEMENT VISIBLE




3) Préférer plusieurs diagrammes simples
C’est probablement une des avancées de la technique de visualisation de données les moins connues et pourtant la plus féconde. C’est l’idée de remplacer un diagramme avec plein de données différentes (lignes, barres, cartes, …) par un treillis de diagrammes, un pour chaque donnée. Les petits multiples. Tous ces petits diagrammes sont alignés pour partager les mêmes échelles afin de faciliter la comparaison.

C’est aussi une recommandation quasiment paradoxale. Ne vient-on pas d’exiger de pas laisser le lecteur comparer lui-même ? Oui, c’est vrai, tout dépend de ce qui est le plus important pour l’assistance, a) montrer les différentes grandeurs ou b) examiner leurs différences. Le choix est à faire au cas par cas.
Le Billet du Japon
Un pays iconique.
Quand on est quasi illettré comme moi au Japon, toute information visuelle est une aide. Comme je ne suis évidemment pas le seul, la signalétique au Japon s’accompagne très souvent d’un langage très visuel, un code universel, celui des pictogrammes. Rien de très surprenant dans un pays qui utilise un langage à base de trois alphabets, où les caractères signifient soit une idée (idéogrammes Kanji), soit un son (hiragana et katakana). Difficile de trouver quelque chose de plus simple et de très visuel, à condition de savoir les lire!


On connait tous les émojis (provenant de « e « (絵; 'image') + « moji » (文字; 'caractère') qui furent inventés au Japon dans les années 90, par Shigetaka Kurita, semble-t-il, inspiré 💡 par les pictogrammes des Jeux Olympiques de 1964. Mais Les Japonais utilisent aussi et depuis longtemps de nombreux pictogrammes - pas toujours standardisés - et ceux-ci facilitent grandement la vie du voyageur, égaré ou pas.



Par ailleurs- et c’est une caractéristique importante de la culture japonaise: les rues, les couloirs du métro et autres espaces publics sont emplis d’injonctions à la prudence ou d’interdictions en tous genres. Et ils utilisent les pictogrammes pour cela!









Enfin, il y a des pictogrames, qui sont spécifiques et utiles aux voyageuses, d’autres aux promeneurs aventureux, où aux zombies modernes. Il y en a pour tous les panneaux.



Mais - et voici le lien avec la dataviz -, à la faveur d’une après midi trop chaude pour la saison, j’ai découvert “une” (peut-être la!) source de ce langage si populaire lors d’une visite à la bibliothèque du centre d’Arts Graphiques, située dans le cadre très chic du Tokyo Midtown (oui, ma vie est trop dure!) en la matière du livre du philosophe et sociologue Autrichien Otto Neurath (1882-1945).

Ce livre "International Picture Language: The First Rule of Isotype", traduit (2016) en Japonais semble avoir toute sa place au Japon (on peut trouver la version originale de 1936 en ligne ) tant les pictogrammes (ou isotypes) sont populaires ici. Quelques exemples illustrent mon propos. On pourrait d’ailleurs parler de ce pseudo-langage visuel longuement.






Enfin, ma principale découverte fut un autre livre, spécifiquement japonais, expliquant certains pictogrammes communs au japons et que je n’avais jamais compris auparavant comme cet alien présent sur pas mal de rames de trains et qui prend finalement toute sa signification.


Mata ne
━━━━━━━━━━━━━━━━━━
Cette newsletter de Toulouse-dataviz a été rédigée avec l'outil Notion que nous aimons bien. Si vous lisez cette newsletter et que vous n'êtes pas encore inscrit au club, il vous suffit de cliquer ici. Pour se désinscrire, demandez ici. Toutes les anciennes newsletters sont consultables ici. Vous pouvez aussi rejoindre nos communautés : Club ou Discord.
Merci à nos sponsors Clever Age, Vector, Pierre Fabre, Etincelle et perceptible qui soutiennent nos activités.